웹 기반 서비스 성능관리, 웹 최적화
· 약 1분
웹 최적화의 개념
- 웹 페이지의 로딩 속도, 응답속도 등 전반적인 성능을 향상시켜 사용자 경험을 개선하는 활동
- 페이지 로드가 길어지면 이탈률 증가, SEO 지표 증가로 검색 우선순위 개선, 대역폭 사용 감소로 비용 절감
웹 성능 저하요인의 개념도, 세부요인, 해결방안
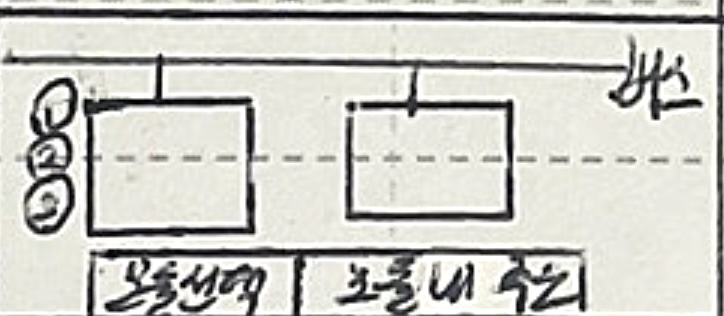
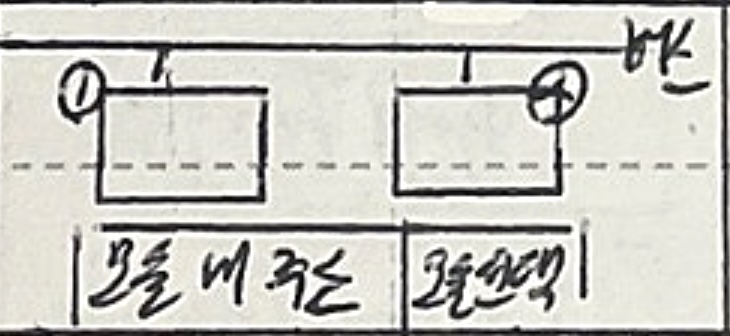
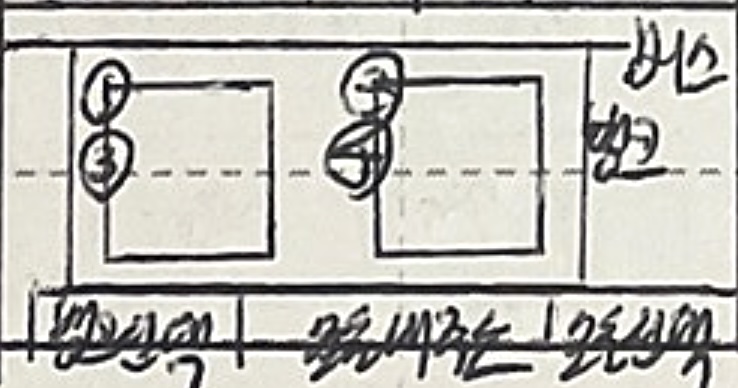
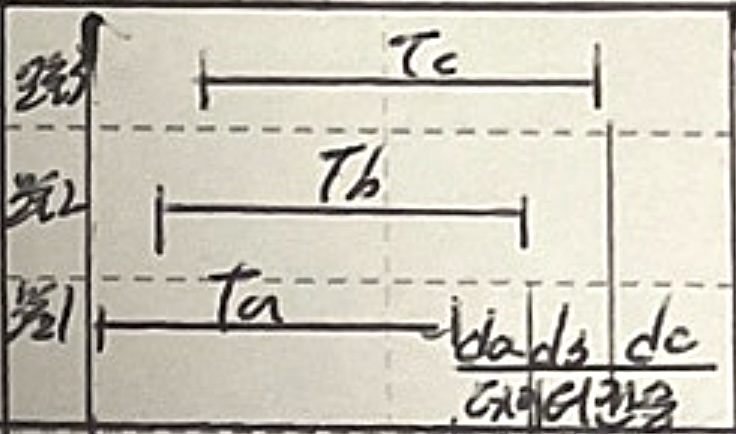
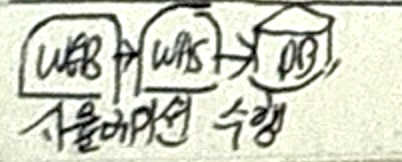
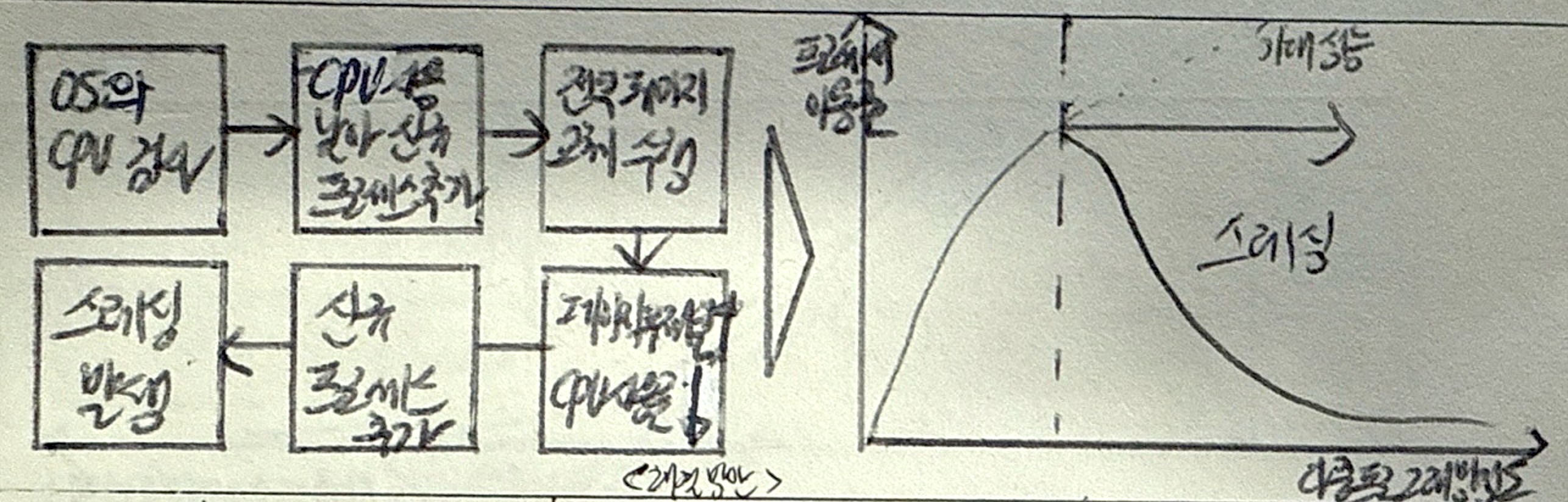
웹 성능 저하요인의 개념도
웹 성능 저하 세부요인
| 구분 | 요인 | 비고 |
|---|---|---|
| 브라우저 | 렌더링 최적화 미흡, 많은 자바스크립트 로드 | 렌더링 차단 리소스, 불필요한 JS로드 |
| 네트워크 | 많은 리소스 요청, 대역폭 부족 | 대용량 파일, 압축되지 않은 파일, 느린 N/W 속도 |
| 서버 | 서버 처리능력 부족, DB 처리능력 부족 | H/W 성능 부족, 서버 과부하 |
웹 성능 최적화 방안
| 원인 | 해결방안 | 비고 |
|---|---|---|
| 대용량 파일 | 이미지 최적화, 압축 | 리사이즈, WebP 압축 |
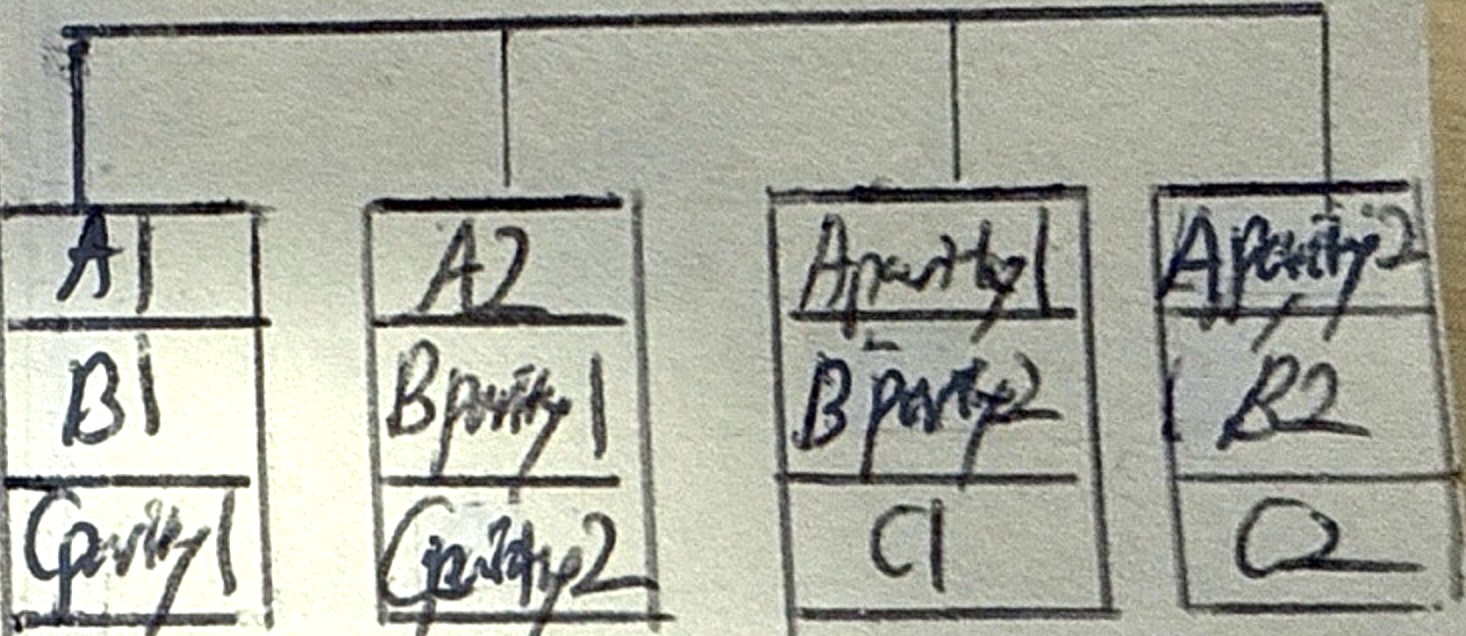
| 많은 HTTP 요청 | 요청 횟수 절감, 병렬처리 | HTTP2, 이미지스프라이팅 |
| 느린 N/W 속도 | 사용자와 가까운 곳에 리소스 배치 | CDN 사용 |
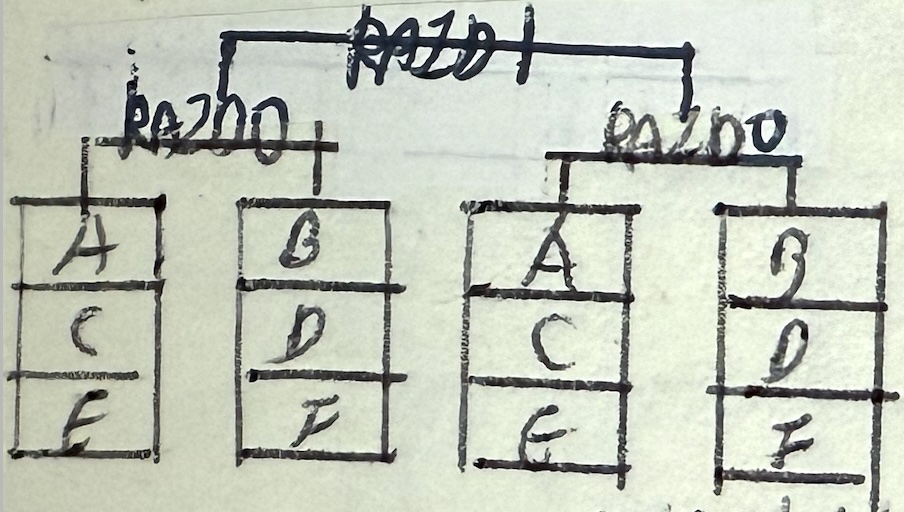
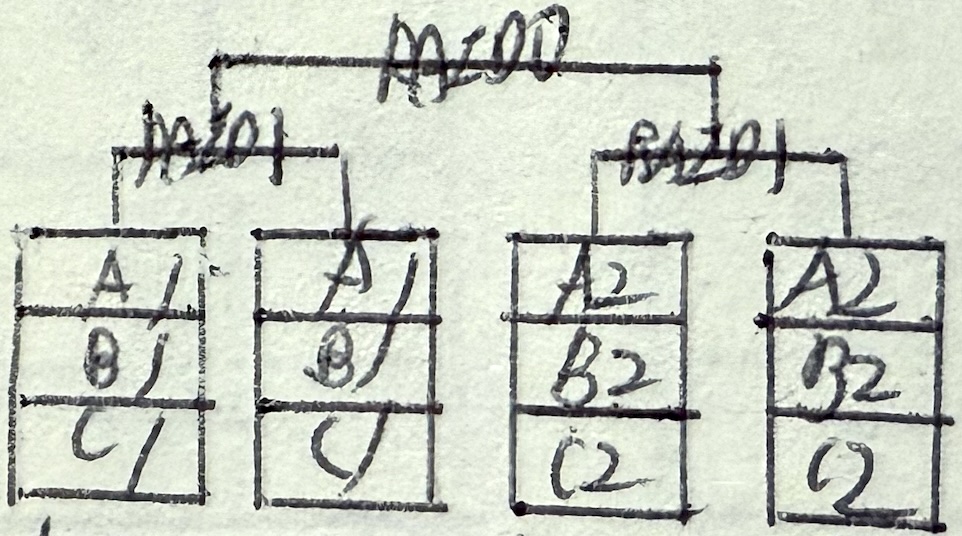
| 느린 서버 응답 | 하드웨어 개선, 튜닝, 부하 분산 | 스케일업, 쿼리 튜닝, 샤딩 |
| 렌더링 차단 리소스 | JS 실행 시간 단축 | 비동기처리, 트리쉐이킹 |
웹 최적화시 고려사항
- Page Speed 등 웹 성능 측정도구를 활용하여 최적화 전/후 성능 비교 필요